本記事では、WordPressブログ収益化におすすめのテーマ、
AFFINGER(アフィンガー)について、わかりやすく解説します!
WordPressをまだ開設されていない方は、
以下、《スマホで10分》ママでもできる!WordPressブログの始め方5ステップをわかりやすく解説!
の記事を参考に始めてみてくださいね☺
ブログに必須のサーバーは、人気ブロガーもよく利用しているConoHa WING(コノハウィング)がおすすめです!
私も使っていますが、表示速度も速く、料金のコスパも良いですよ!
今なら期間限定 キャンペーン中!!通常よりさらにお得に始められます!
初期費用無料。しかも独自ドメイン2つが永久無料です!(永久無料の特典が終わってしまう前にぜひ)
キャンペーンが終わる前に、ひとまずブログ開設されておくのがおすすめです🙋
WordPressおすすめテーマ:AFFINGER(アフィンガー)について
WordPressテーマとは?
テーマとは、ブログの見た目を整えるデザインのこと。
テーマには、無料のものと有料のものがあります。
初心者のわたしは、無料のテーマを選べばよいかしら?
無料のテーマの場合、ご自身でブログのページを美しく整えようとすると、
かなりの専門的な知識が必要となり、
サイトのカスタマイズに時間も手間もかかってしまいます。
これでは、ブログで最も大事な "記事を書くこと" に集中できなくなります。
そうならないためにも、初心者の方やブログで収益化を行いたい方は、
有料テーマを選びましょう!!
本ブログでも使用しているテーマは、"AFFINGER(アフィンガー)”という有料テーマです。
AFFINGER(アフィンガー)とは?
「AFFINGER」は有料テーマのため、導入の際に費用(税込14,800円)が
発生しますが、1回限りの買い切りですので、一度購入すればずっと使え、
複数のブログ等にも使えるため、コスパが非常によいですよ!
う~ん、、、有料テーマの良さはよく分かったけれど、、
まずは無料テーマからはじめて、よくわかってきたら有料テーマに変えようかな?
途中でテーマを変更する場合、引継ぎ作業がかなり大変ですので、
可能な限り、最初から有料テーマを選ばれるのがおすすめです◎
実際に、わたしが本ブログで、「AFFINGER」を導入すると、
カスタマイズできることが多く、ほんとあっという間に美しい仕上がりに。
できることが多すぎて、逆に『初心者には使いづらい?』
と思われる方もいらっしゃるかもしれませんが、大丈夫!!
「AFFINGER」には、無料のデザイン済みデータが何種類も用意されているので、
それらをダウンロードすれば、ほんと驚くほどあっという間にプロの仕上がりに✨
わたしも、本ブログで、無料のデザイン済みデータを使用しました!
ほんの一瞬で、おそらく、わたしが何年かかってもできないような仕上がりにしてくれました😂
あとは、細かなところのカスタマイズをしていくだけですので、
もっとも重要な "記事を書くこと" に集中できましたよ!
たしかに価格はお安くはないので、導入時はわたしも迷いました。
ただ、子育てと家事、本業の合間での作業のため、
ブログのデザインに手間や労力をかけたくなかったのです。
結果、有料テーマ「AFFINGER」を導入したことで、
"記事を書くこと"に集中でき、とても満足しています✨
『時は金なり』というように、時短できるものは時短し、時間を有効に使いましょう!
子育てのすきま時間に、
効率よく「収益化」を目指すなら、
AFFINGER(アフィンガー)の導入3ステップ
ここからは、AFFINGER(アフィンガー)を実際に導入する際の手順を解説していきます!
AFFINGER(アフィンガー)の購入・ダウンロード
1.AFFINGER(アフィンガー)の購入
では、さっそく、以下AFFINGER(アフィンガー)公式ページから登録していきましょう。
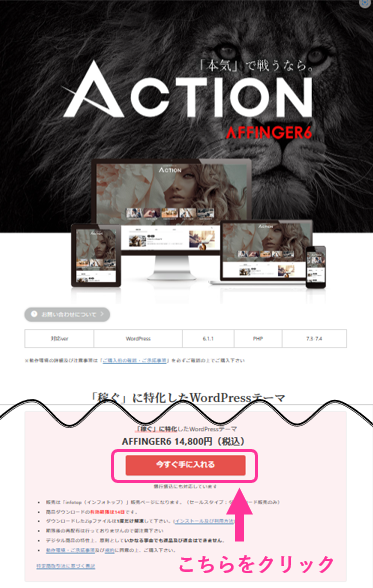
すると、以下のACTION(AFFINGER6)公式サイトが開きます。
「稼ぐ」に特化したWordPressテーマ「AFFINGER6」
「今すぐ手に入れる」ボタンをクリック。

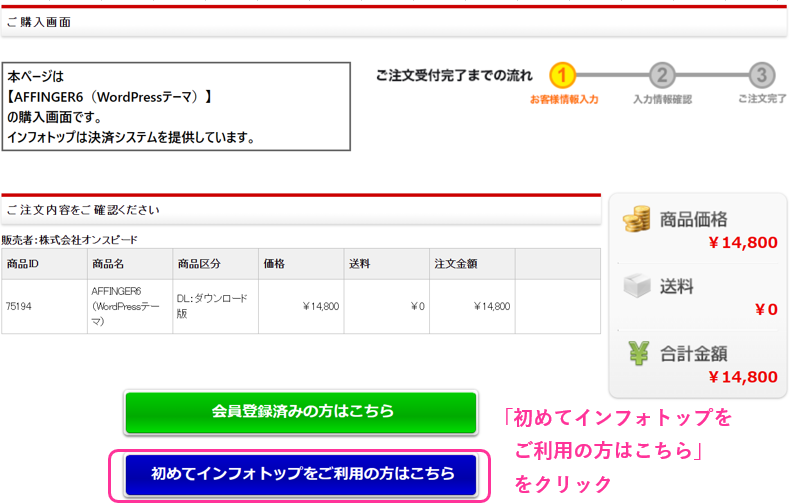
つぎに、「ご購入画面」のページが開きます。
そして、「初めてインフォトップをご利用の方はこちら」をクリック。

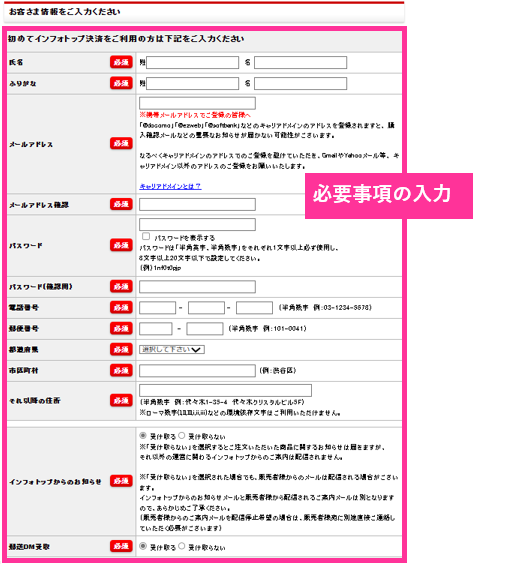
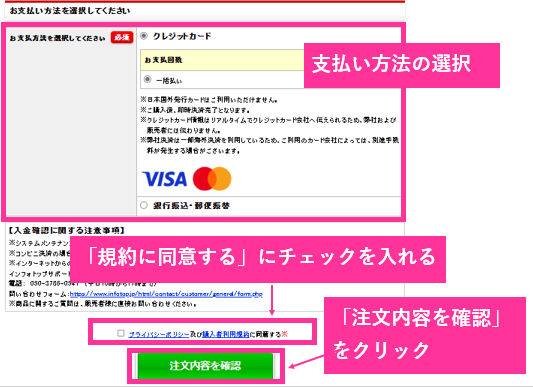
つぎに、「お客さま情報」の入力、「支払い方法」を選択します。
そして、「プライバシーポリシー及び購入者利用規約に同意する」にチェックを入れ、
「注文内容を確認」をクリック。


これでAFFINGER(アフィンガー)の購入は完了です!
2.AFFINGER(アフィンガー)のダウンロード
では、つぎに、購入したAFFINGER6(アフィンガー6)をダウンロードしていきます。
注文最終画面の一番下の「注文情報を確認する」ボタンをクリックするか、
購入後、購入確定メールが送られてきますので、
メール内の「購入者マイページ」のURLをクリックして、「インフォトップ」のページにリンクします。
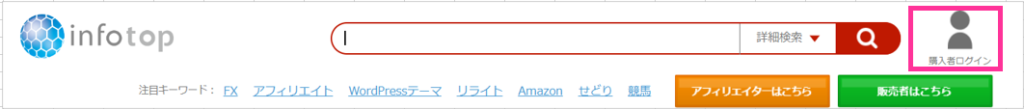
インフォトップサイトの右上にある「購入者ログイン」をクリック。
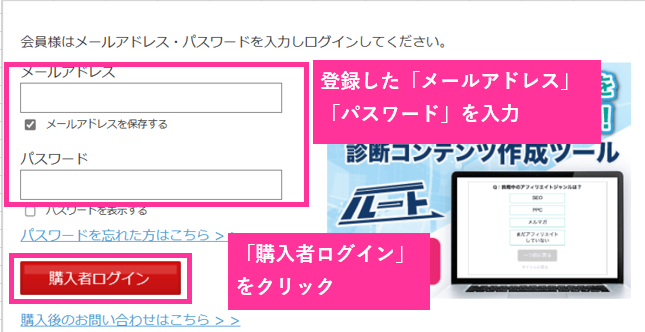
先ほど登録した「メールアドレス」「パスワード」を入力し、「購入者ログイン」をクリック。


すると、購入者専用ページが開きます。
上にあるタブの左から3個目の「購入履歴ダウンロード」をクリック。
すると、購入履歴一覧のページが開きます。
今回購入した、商品名:ACTION(AFFINGER6版)の「ダウンロード」ボタンをクリックし、
AFFINGER6をダウンロードします。
ダウンロード期間は14日間です!ダウンロード期間を過ぎると、
ダウンロードできなくなりますので、ご注意ください!
購入したらすぐにダウンロードしておきましょう!
AFFINGER(アフィンガー)のインストール
つぎに、ダウンロードしたAFFINGER6をインストールし、設定していきます。
1.ダウンロードしたAFFINGER6の圧縮ファイルを解凍する

ダウンロードしたAFFINGER6の圧縮ファイル(Zipファイル)を解凍しましょう。
Windows7以上やmacOS Sierraなどではダブルクリックで解凍できます。
※ダブルクリックで解凍できない場合は、解凍ツールを使用して解凍しましょう!
2.AFFINGER6をインストールする
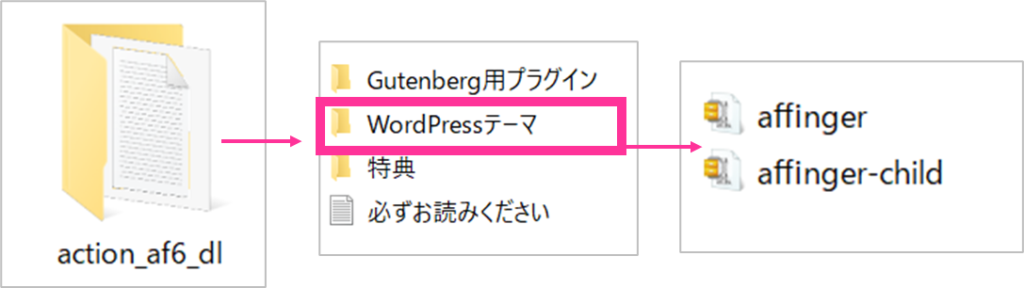
Zipファイルを1度解凍したファイルの中のフォルダに含まれているテーマやプラグインファイルは、
zip形式のままで、WordPressテーマ「AFFINGER6」をインストールします。

今回使用するのは、「WordPressテーマ」フォルダ内の
「affinger.zip」「affinger-child.zip」です!!
3.WordPressにテーマを追加する
つぎに、WordPressに、AFFINGER6テーマを追加していきます。
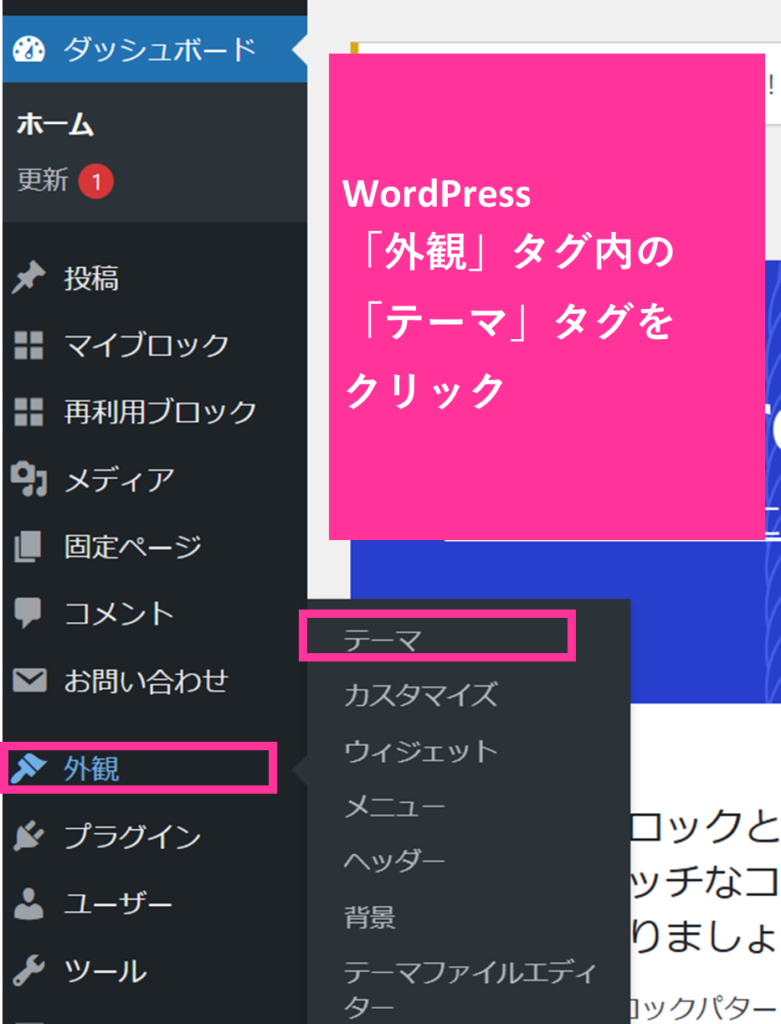
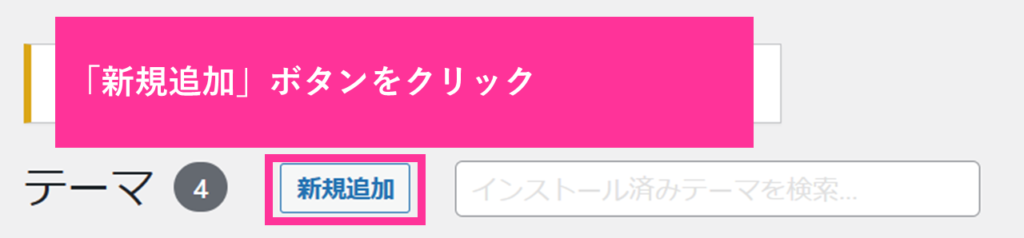
「外観」タグ内の「テーマ」タグをクリック。

「テーマ」タグ内の「新規追加」ボタンをクリック。

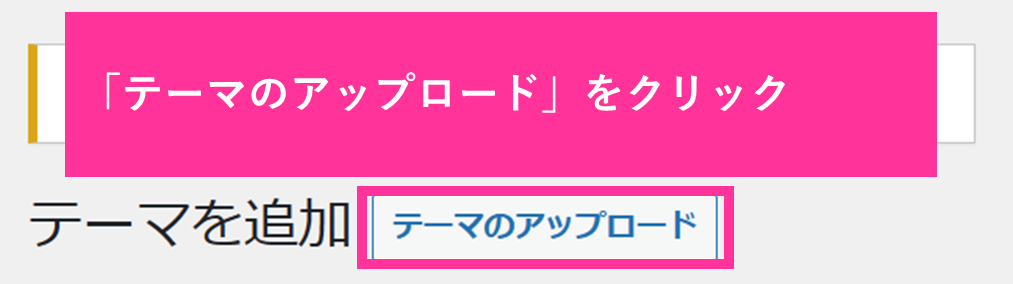
そして、「テーマのアップロード」ボタンをクリック。

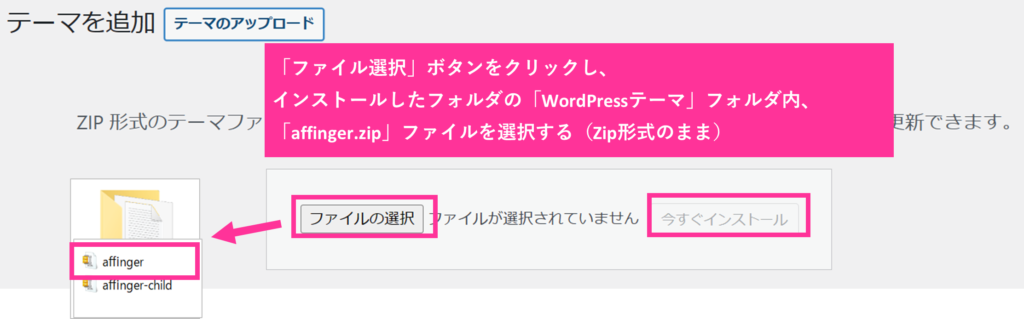
つぎに、「ファイル選択」ボタンをクリックし、
インストールしたフォルダの「WordPressテーマ」フォルダ内、「affinger.zip」ファイルを選択、
そして、「今すぐインストール」ボタンをクリック。
「affinger.zip」ファイルは、解凍せず、
そのままの形式で選択してください!

「WordPressテーマ」フォルダ内の「affinger_child.zip」も同じようにインストールします。
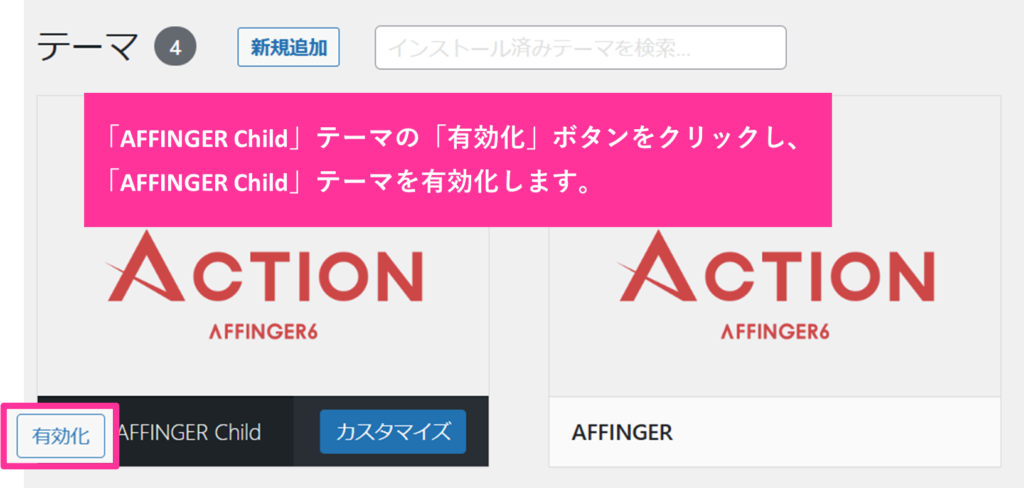
これで、WordPressテーマの中に、「AFFINGER」と「AFFINGER Child」がインストールされました。
「AFFINGER Child」の「有効化」ボタンをクリックし、
「AFFINGER Child」テーマを有効化します。

AFFINGER(親テーマ)、AFFINGER Child(子テーマ)です。
※両方インストール必要
AFFINGER(親テーマ)を有効化していると、テーマの更新があった際に、
不具合が生じますので、AFFINGER Child(子テーマ)を必ず有効化してください!
これで、AFFINGER6テーマのインストール・設定が完了しました。
テーマを新たにインストールしたので、パーマリンクを更新しておきましょう!
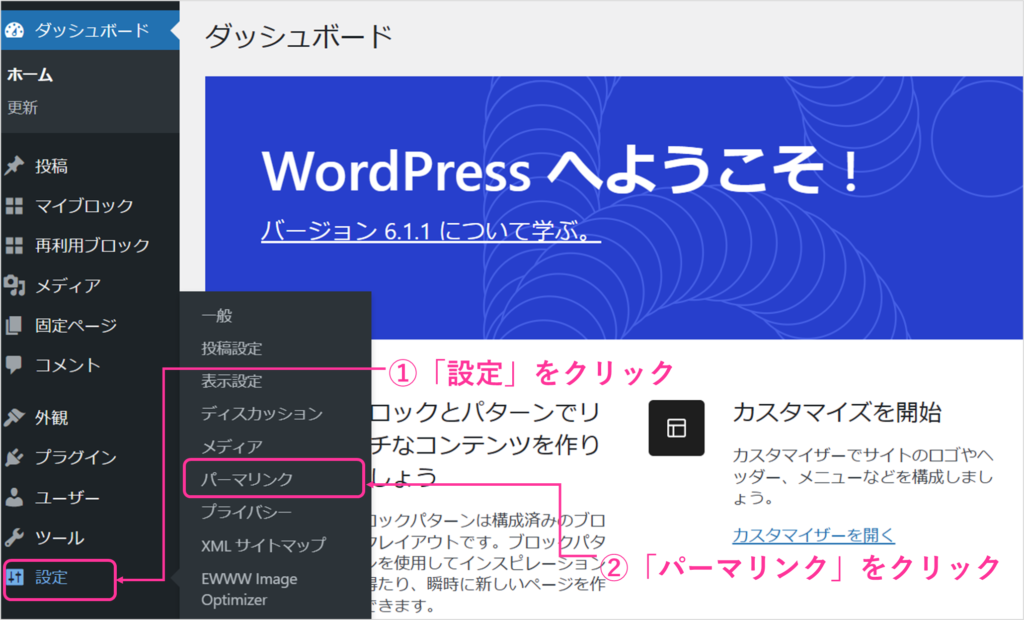
「設定」タブ内、「パーマネント」タブをクリック。
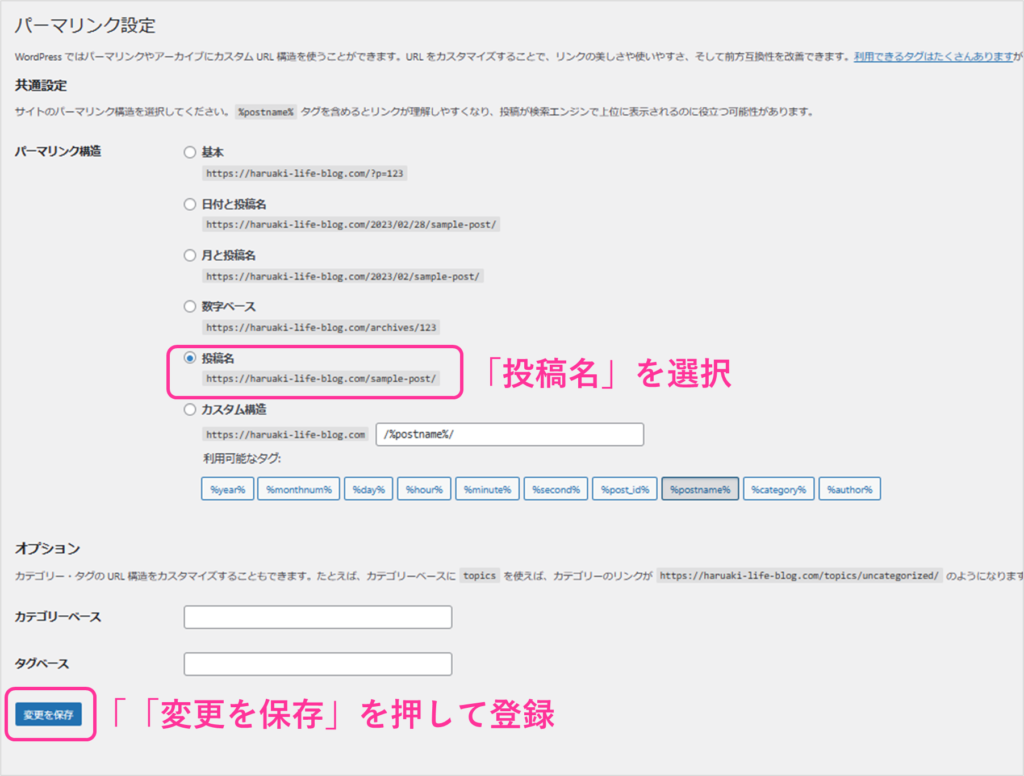
「投稿名」にチェックを入れて「変更を保存」ボタンを押せば完了です!


STINGER STOREに登録
「STINGER STORE」とは、AFFINGER6の公式ホームページのことです。
購入後のアップデートなどのメンテナンスや、追加でプラグインを購入などは、
「STINGER STORE」で行います。
そのため、今後のために、「STINGER STORE」に登録しておきましょう!
「STINGER STORE」公式ページはこちら⇒ https://on-store.net/
「infotop経由の購入者様へ」をクリックし、
「infotop申請フォーム」>「未登録の方はこちら」より申請します。
その際、AFFINGER6を購入されたinfotopと同じメールアドレスを入力してください!


すると、「メールアドレスの確認」というメールが届きますので、メール内のURLをクリックします。
新規ユーザー登録ページへとリンクし、必要事項を記入してください。
(ロボットじゃないにチェックを入れて)、「新規ユーザー登録」ボタンをクリック。
※登録完了メールは、数時間から7営業日以内に届きます。
おつかれさまでした!これで、AFFINGER6の導入3ステップが完了しました。




